首先,我们打开Power BI,注册并登陆账号以后,会显示这样一个界面。

这个时候我们就可以开始操作啦。
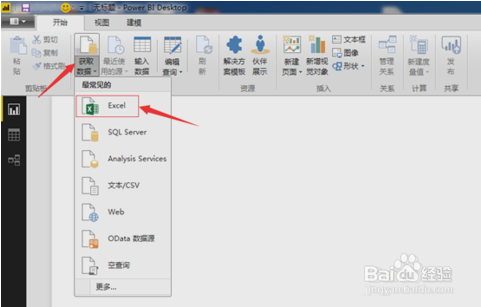
第一步,导入我们需要的数据。点击工具栏中的获取数据按钮,选择你导入文件的格式,这里我们用的是*常见的Excel格式。

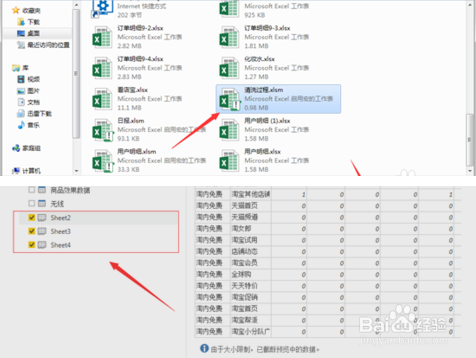
找到你需要导入文件的位置,选择这个文件,点击打开。经过几秒钟的载入以后,出现了一个导航器。
勾选你需要导入的Excel页,点击加载。略微的等待之后,你需要的文件就已经加载进Power BI啦。

第二步,我们需要对导入进来的数据进行一些编辑。
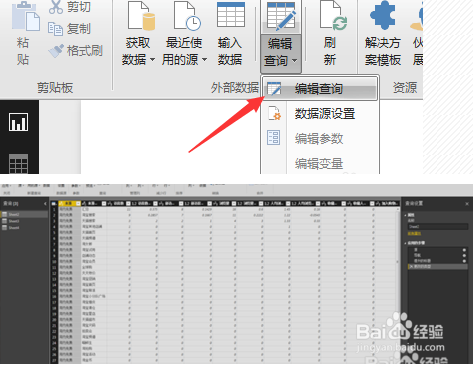
我们点击工具栏当中的编辑查询按钮,出现下拉框以后,选择(编辑查询)。
之后我们就进入了查询编辑器当中。
查询编辑器的左边显示你新建的查询,右边显示你应用的步骤。

这个时候大家是不是觉得,左边的sheet2,sheet3,sheet4看起来不太方便,你要点击进去查看数据之后,才能知道这些数据是什么,每次都要点击进去看的话就太麻烦了。所以这个时候,我们给它们进行重命名。
右击你需要重命名的查询,点击重命名。
接下来,我们在查询编辑器中,对数据进行一些处理,筛掉我们不需要的一些数据或者是错误数据,更改数据类型。
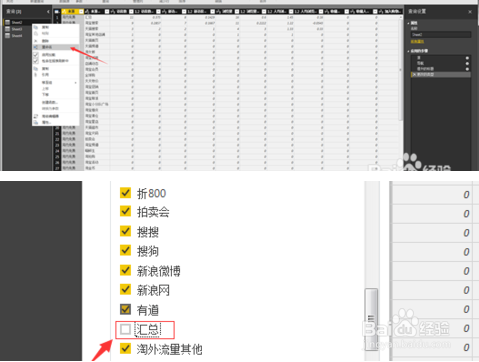
我们点击店铺流量来源中来源明细的旁的下拉按键,这个时候会出现一个列表,我们浏览列表以后,将错误或者不需要的数据勾选掉,像这里,汇总选项明显就是错误的,所以我们选择把它去掉。
然后我们点击确定。这个时候,我们不要的数据就已经被筛选出去啦。然后我们对其它数据也进行类似的操作,筛选掉我们不需要的数据。
接着,我们更改一些错误的数据类型,比如商品ID这一项,应该是文本格式,但却显示成了数字格式。我们右击标题,选择更改类型——文本。
这时候出现这个选项框。
我们点击,替换当前转换。
用相同的方法,更改所有需要更改的数据,这一步就算是完成啦。
最后,我们点击左上角工具栏中的关闭并应用,这样,第二步我们也就操作好啦。
第四步:可视化。
我们点击左边的报表按钮,进入*开始的界面。
首先,我们需要做一个店铺流量的趋势图。我们选择用柱形图的方法来展现。点击可视化工具栏中的*排第四个按钮,簇状柱形图。
在字段按钮中,选择我们需要的字段。我们点开店铺流量来源选项,会发现字段非常的多,字段多就意味着我们做图的时候,切换起来很不方便,一种趋势就要做一张图,非常麻烦。经过观察我们发现,这些字段都是一个类型的,所以我们可以怎么办了?对了!在Excel中我们学过一个方法叫逆透视,我们可以把这些有关联字段转换为一行然后用切片器进行筛选。
我们点击编辑查询按钮进入查询。选择查询中的店铺流量来源,按住ctrl键点击我们需要逆透视的标题,就可以把所有需要的数据一起选中。
点击工具栏选项中的转换,点击逆透视列。
这样,我们的数据就进行了逆透视。逆透视以后的数据是这样的。
我们重命名属性标题为指标,关闭并应用。
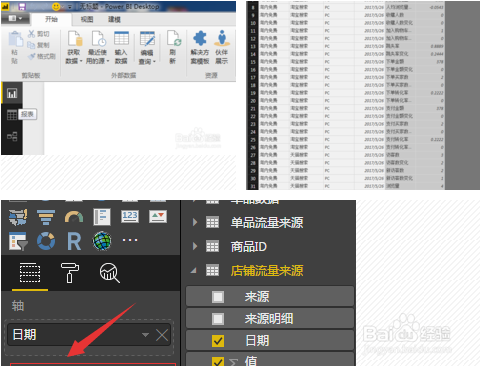
点击我们刚才的柱状图,在字段中选择日期为X轴,值为Y轴,这样,我们的流量趋势图就做出来啦。
接下来,我们点击可视化工具栏中的格式按钮,下拉标题菜单,对表格进行重命名,重命名为店铺数据趋势。
接着,我们点击“指标”按住左键不放,将“指标”拖入图例模块。
好的,*张图我们就算做完了,是不是感觉图表很乱?没错,把所有的数据都放入一个图表会给人很凌乱的感觉,所以我们要用切片器功能将混在一起的数据切分开来。
点击可视化工具栏中第五排*个按钮:切片器。
注意选择切片器的时候,一定要将光标移动到柱状图以外的空白位置,不然柱状图就会消失变成切片器了。
点击切片器,在右边的字段选项中选择指标。
这样,整个图表就算完成了。我们点击切片器上的不同按钮,就可以控制柱状图的变化。
好的,*张图搞定了,那第二张图也根本不是问题吗。趁热打铁,我们现在就直接来做第二张图。
第二图我们选择流量入口趋势,展现各流量入口的流量状况,用折线图的方式来呈现。
我们点击可视化工具栏当中第二排*个的折线图按钮,建立一个折线图模版。点击这个模版,在字段中勾选日期和值,点击“来源”按住左键不放,将“来源”拖入图例模块。重命名图表为流量入口趋势。
那为了将各项来源看的更清楚,我们再次插入切片器。但是切片器看的也不是很直观,所以我们这里选择直接用图表来代替切片器。
点击空白区域,选择可视化工具栏中*排第三列的条形图。点击条形图模版,勾选字段按钮中的来源和值选项。重命名图表为流量入口分布。这样,一个美观的切片器就出现了。
只要点击这个图表中的绿色条形,另外两张图表都会跟着这张图表联动。是不是很神奇呢?同样的,我们再把端口分布做成图表加入进来,这样所有的数据通过点击都以可视化的状态呈现在我们面前,非常的简单和直观。
这样,我们的可视化就已经完成啦。当然,你也可以在这几张图的基础上,另外加上自己需要的一些数据图表,比如单独的单品数据中,商品ID和点击次数的关系,单品流量来源中,访客数随日期的变化,只有你想不到,没有PowerBI做不到的。
最后,我们可以进行手机布局,点击上方工具栏中的视图选项,点击手机布局
将我们所做的这些图表,按照自己的喜好布局在手机端上。这样通过手机端的PowerBI,我们就能看到我们做出来的*大气上档次的可视化图表啦。


步