
更新时间:2024-11-15 位数:64
系统:WinAll 类型:网络工具
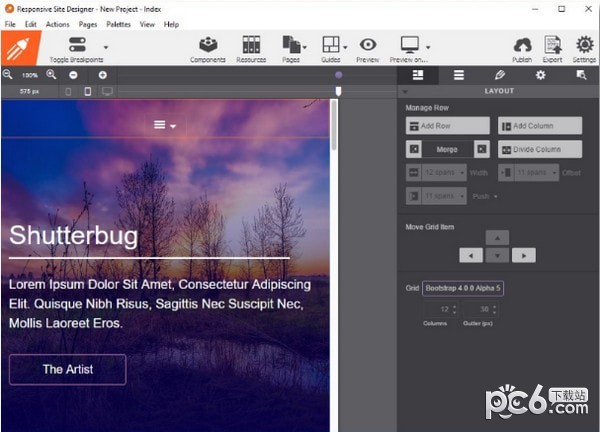
ResponsiveSiteDesigner是一款不容错过的响应式网站设计软件。使用直观,拥有功能强大的文本编辑器编写,粘贴或编辑文本,可以用来创建炫酷的交互式组件,能够帮助您制作一个精美华丽的网站。。
Responsive Site
Designer是一款不容错过的响应式网站设计软件。使用直观,拥有功能强大的文本编辑器编写,粘贴或编辑文本,可以用来创建炫酷的交互式组件,能够帮助您制作一个精美华丽的网站。

功能介绍
1、拖放内容元素,如标题,图像,按钮,图标等
2、在项目资源库中组织图像和其他资产
3、设计与悬停,活动和按下状态控件的交互创建强大的3D效果,使网站活跃起来……
4、使用直观,功能强大的文本编辑器编写,粘贴或编辑文本
5、无限制的网站项目,每个页面*多50个(现在)页面
6、全范围视口涓块-在应用程序中以任何可能的宽度查看和处理设计。
7、具有相应媒体查询的移动优先和桌面下行工作流程
8、行可以被约束到特定宽度或全宽度以吸引视觉(背景)效果
9、为seo或插件添加元数据和其他头(或页脚)代码
10、导出可以上传到任何服务器的干净,语义,HTML和CSS(包括任何添加的插件)
软件特色
1、使用Bootstrap和Foundation的强大功能
数百万设计人员和开发人员使用CSS框架。Bootstrap 3和4,Foundation
6和Materialize是*受欢迎的。使用这些经过良好测试的框架进行设计具有许多优点。
他们使用经常维护和更新的组织良好的HTML,CSS和Javascript。此外,它们允许创建很酷的交互式组件,如dropups,导航蒸单,画廊等,而无需与额外的脚本搏斗-甜蜜!
2、允许您在任何需要的地方进行设计和布局更改,断点确实是响应式设计的秘密武器。通过这个革命性的应用程序,他们可以创建和管理。

3、通过V3飙升到新的水平
这一大规模更新为功能强大的Bootstrap 3(和4),Foundation
6和Materialize前端框架提供了可视化界面。我们还添加了已经备受好评的组件库-轻松地自己发布并在项目中重复使用它们。甚至更好,很快你就可以从一大堆超酷的预制组件中进行选择,例如响应式导航,画廊,视频背景,框架组件等等。
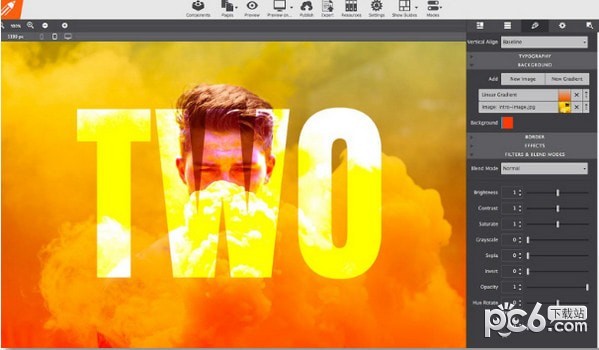
在V3中还有内容同步符号,令人敬畏的动画(易于制作),图像滤镜和混合,付款按钮,以及众多令人印象深刻的新设计控件。
4、使用Flexbox进行设计
Flexbox太棒了!只需轻按按钮即可对齐,堆叠或重新排序元素。它是一个伟大的工具,应该成为任何响应式设计工县包的一部分。
5、您喜爱的设计工作流程
指定每个元素的默认样式。然后使用您自己的类来创建设计变体。通过单个编辑更改每个元素类型,类或ID的站点属性。
变化的变化怎么样?在多级系统有你的背部,导致设计创意,你不能在其他地方出现的生产率。
6、现场设计-清洁代码
直接在浏览器中工作不仅可以创建独特的实时设计体验,还可以使代码具有语义和清晰。不需要(令人困惑的)代码生成,CSS3直接写入真实的样式表,从而产生简洁易懂的规则。
插入的HTML元素是基于标准的。可以通过两次简单的点击切换标签,以使用像和那样的语义HTML5元素,从而产生标记良好的页面并向搜索引擎传达意义。

7、从纸质草图到生产服务器
跳过静态Photoshop或矢量设计应用程序。使用真实的HTML元素和自适应网格直接在浏览器中创建。使用CSS3的全部功能和直观的工具。
使用易于管理的自定义媒体查询为所有设备进行设计。在生产环境(浏览器)中看到和感受网站的发展是现代网络的方式。
8、适合任何设备的自定义布局
只需单击一下即可添加行和内容容器。在自定义断点处切换列跨度以为较小的屏幕创建定制的布局。如果您先设计移动设备,或者在布局之间创建定制的平板电脑,笔记本电脑,桌面和所有内容。
您甚至可以使用子网格和容器嵌套来实现更精确的布局控制。拉伸行,停止浮动,更改显示属性,约束高度……这个应用程序拥有一切
9、集成的Web Inspector
Web检查器多年来一直是前端开发人员不可或缺的工具,我们在Site
Designer中提供了它。使用检查器查看或更改(拖放)元素在DOM树中的位置。或者将树悬停在树上以查看每个元素的轮廓。
开发者:开发者平台
Responsive Site Designer下载安装失败或使用异常,请 -> 一键举报